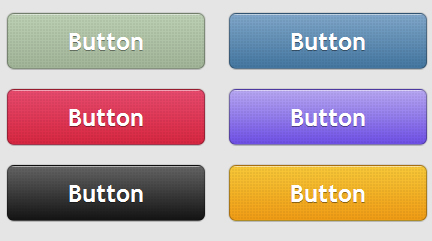
Сегодня мы создадим стильные кнопки на чистом CSS 3 (без изображений).Когда пользователь наведёт курсор мыши на такую кнопку,она будет становиться светлее .Эти кнопки будут работать на всех новых браузеров.Кстати,если вы заметили,я тоже начал на своём сайте использовать такие кнопки (место обыкновенных ссылок),правда немного другие.
Посмотреть demo | Скачать скрипт

Особенности
- Масштабируемость - Размер кнопки,размер шрифта.
- Регулировка кнопок.
- Гибкость - Применять стили можно к любому HTML-элементу.
- Резервные стили - Поддержка старых браузеров.
- Юзабилити - Когда пользователь наводит курсор мыши на кнопку,она становится светлее.
CSS код
.button
{
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /*Можете изменить размер кнопки,шрифт и размер шрифта*/
display: inline-block;
text-align: center;
color: #fff;
border: 1px solid #9c9c9c; /* Fallback style */
border: 1px solid rgba(0, 0, 0, 0.3);
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span
{
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span
{
border-top: 1px solid #fff; /* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block;
padding: 0.5em 2.5em;
/* The background pattern */
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05)
25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba
(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%,
rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%,
rgba(0, 0, 0, 0.05) 75%);
/* Pattern настройки*/
-moz-background-size: 3px 3px;
-webkit-background-size: 3px 3px;
}
.button:hover
{
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
.button:active
{
/*При нажатии на кнопку,она опускается вниз 1px*/
position: relative;
top: 1px;
}
Структура HTML
Давайте посмотрим,как HTML ищет синюю кнопку, например:
< href="#" class="button button-blue">
<span>Button</span>
</a>
Несколько классов используются для того,чтобы уменьшить размер HTML и CSS файлов.Верхнюю границу можно было бы достичь при помощи box-shadow, но,это приведёт к ухудшению изящности нашей кнопки.
Синяя кнопка
.button-blue
{
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover
{
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active
{
background: #4477a1;
}
Само красивее наши кнопки будут смотреться в браузере Mozilla Firefox,а само плохо - в MSIE.
Надеюсь,что данный урок был для вас полезным.
Кстати,как вам мои новые кнопки "Посмотреть demo" и "Скачать скрипт"? (Их вы можете посмотреть на моём сайте.)
Урок: webinby.ru





















Комментарии
Спасибо. Как всегда, полезный урок.))